며칠 전부터 핸드폰으로 AR 사진 찍는 거 하고 싶어서 고민하는 중이었는데 마침 좋은 기회로 flutter 공부를 시작할 수 있어서 감사하다.
개인적으로는 계속 백엔드 위주로 작업했고, 프론트엔드에서 하는 화면 구성은 퍼블리셔분들이 다 해주셨다. 프론트엔드 화면 구성에 대한 부담감이 있었다. 그 1px의 오차를 발견할 수 없는 타고난 무덤덤 공대생이라 엄두도 낼 수 없었는데 시작이 반이라는 마음으로 시작하게 됐다.
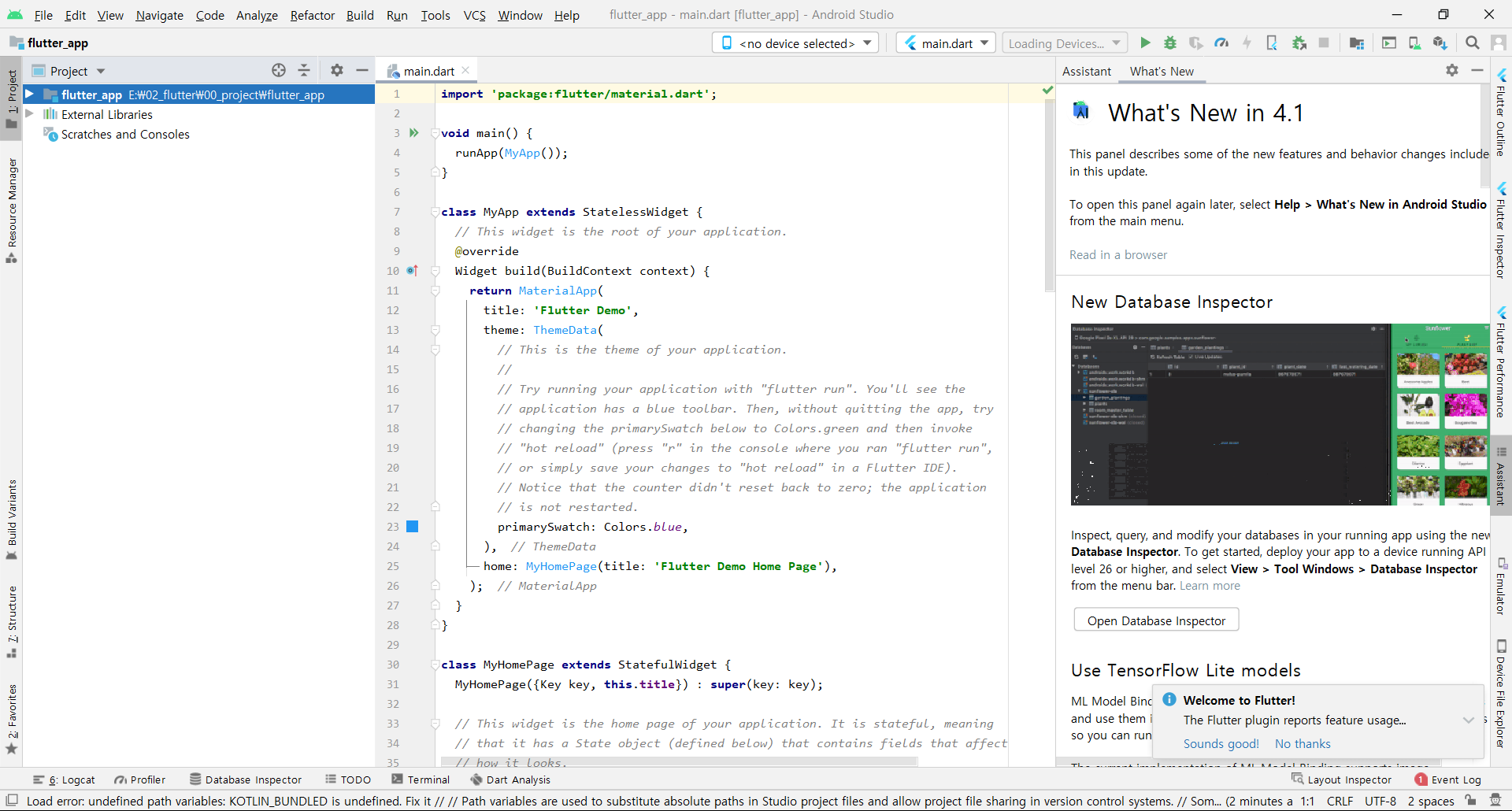
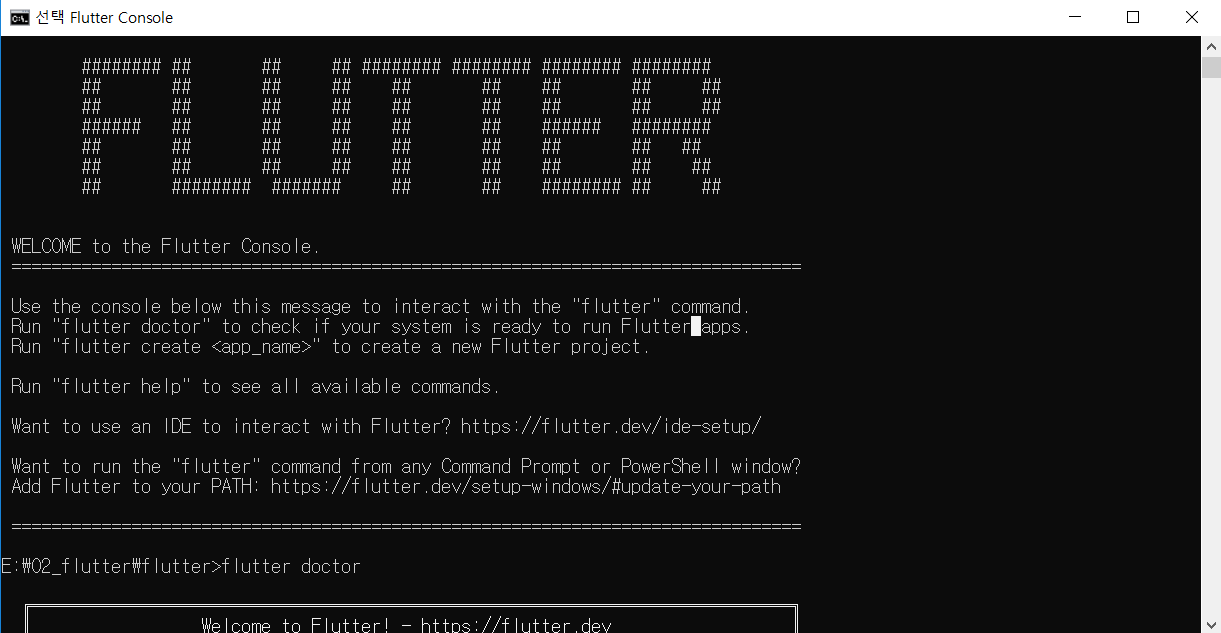
예전에는 이클립스 하나 압축 푸는데도 3시간씩 걸리고 버벅 거렸던 것 같은데 어제 밤 11시 쯤 시작한 것 치고 1시쯤 프로젝트 생성 및 초기 프로젝트 실행까지 해낸게 내심 신기하다. 맨날 제자리거름 같아도 뭔가 늘긴 늘었던 4년의 시간이었나보다. 기특해 나란 녀석.
flutter를 시작하고 기본은 회사 프로젝트로 기틀을 잡고, ARCore 공부도 하고, 6개월 후에는 ARkit도 공부해보고 싶다. 평소에 하고 싶은게 없는 사람인데 오랜만에 흥미로운 작업을 시작하게 된 것 같아 기분이 뿌듯하다.
아 회사에서 하는 프로젝트 몇 개 하고 나면 flutter 개발자로 이직할 수 있으려나. 기대되네~
'개발자 > flutter' 카테고리의 다른 글
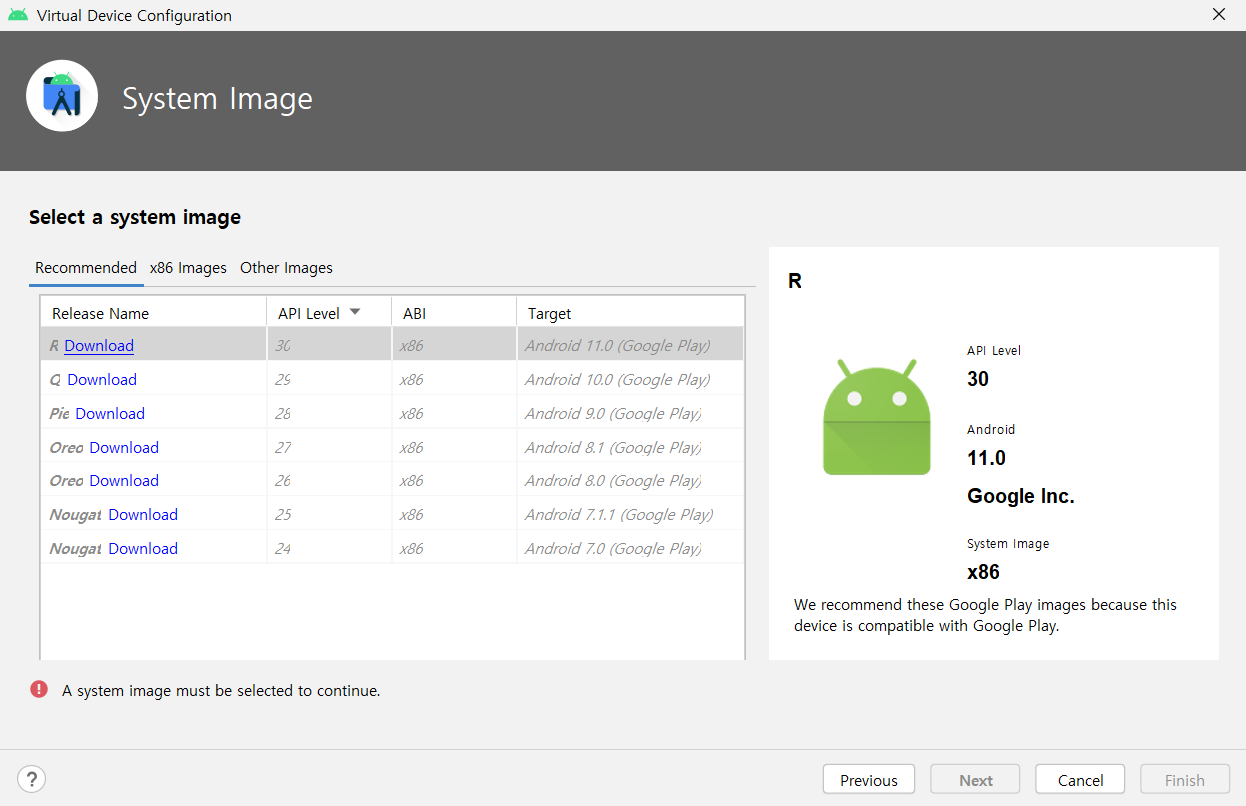
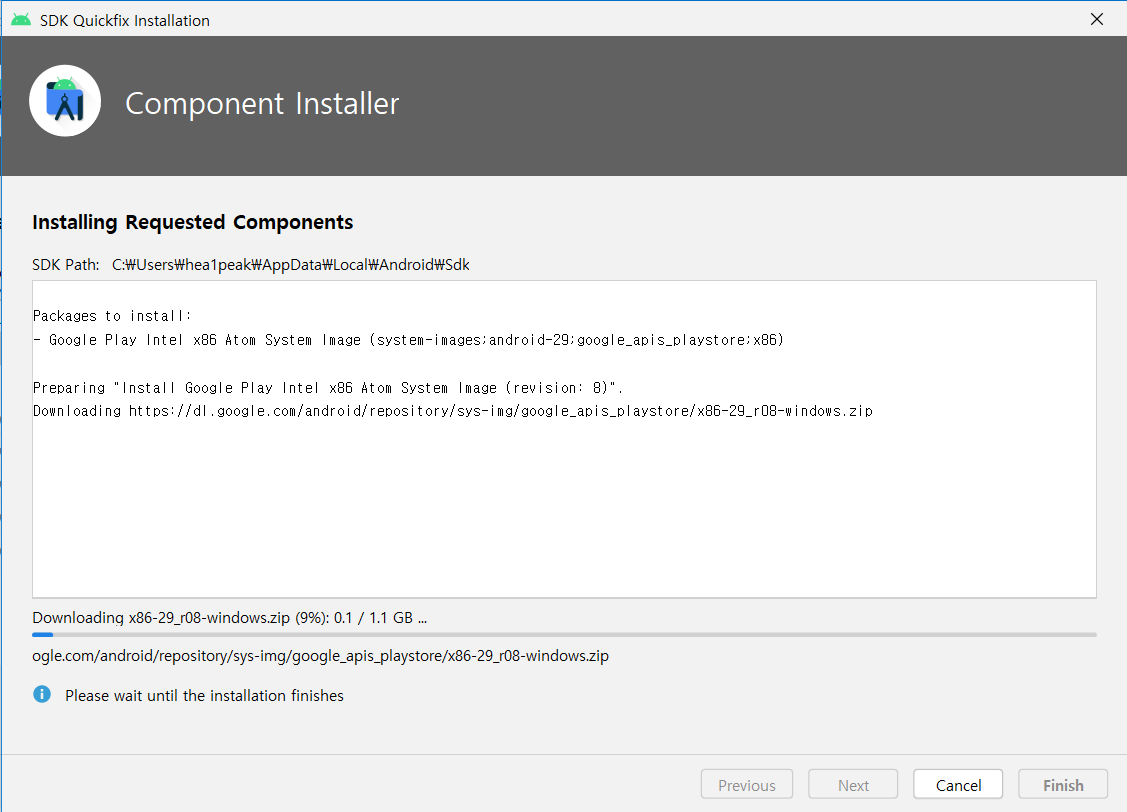
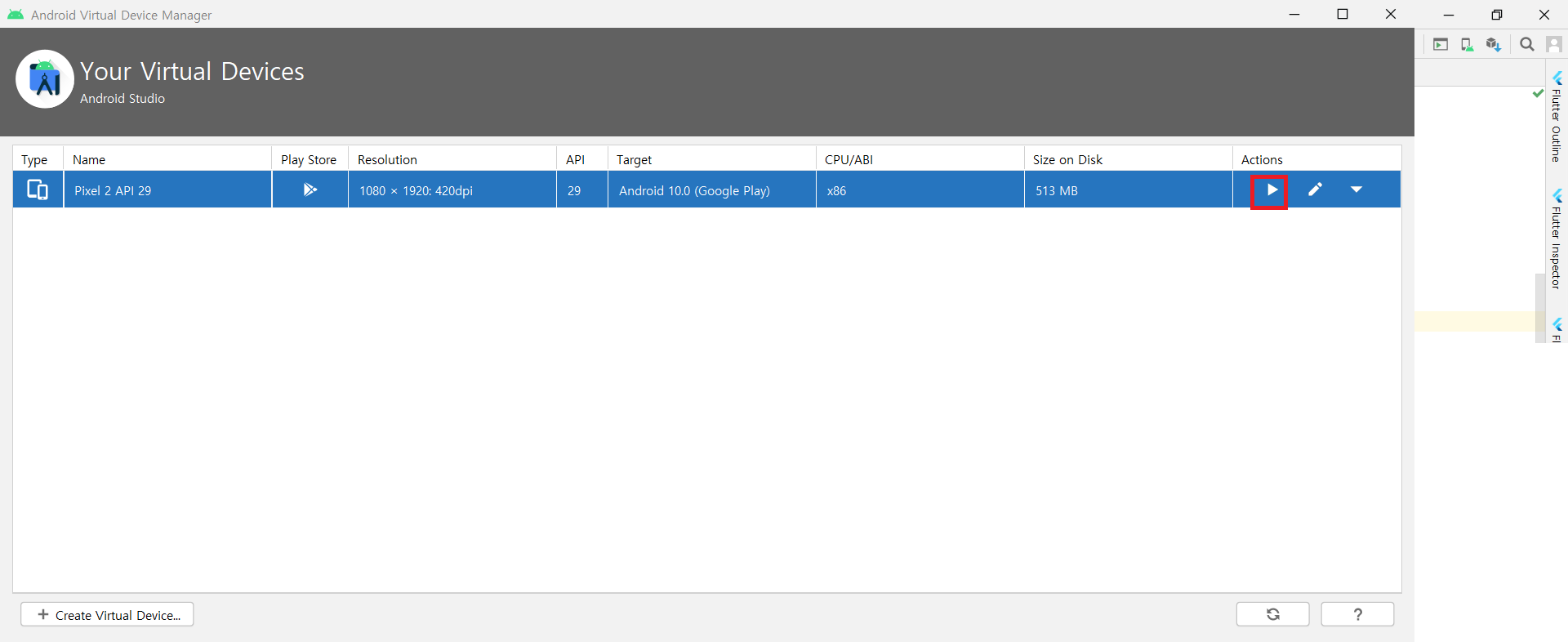
| 안드로이드 스튜디오 flutter 에뮬레이터 AVD Manager로 추가하기 (0) | 2021.04.16 |
|---|---|
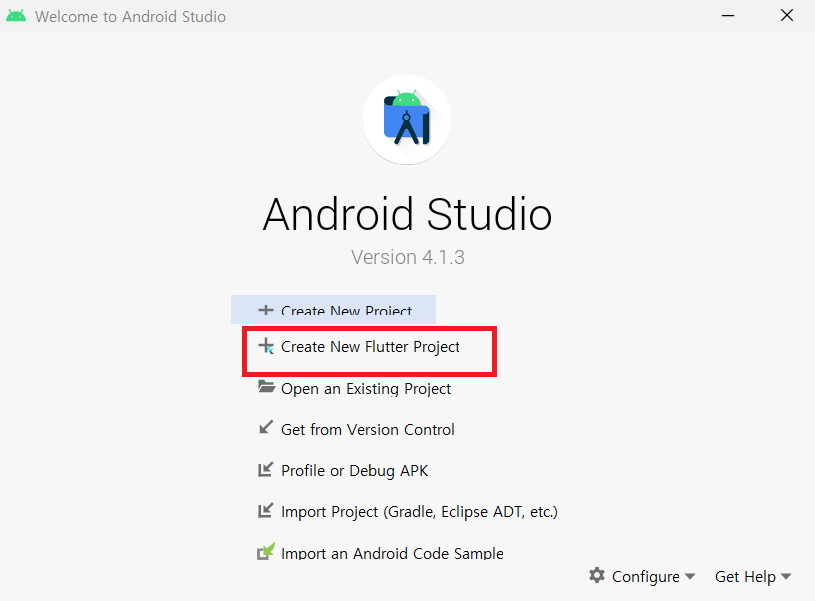
| 안드로이드 스튜디오에서 flutter 프로젝트 생성하기 (0) | 2021.04.16 |
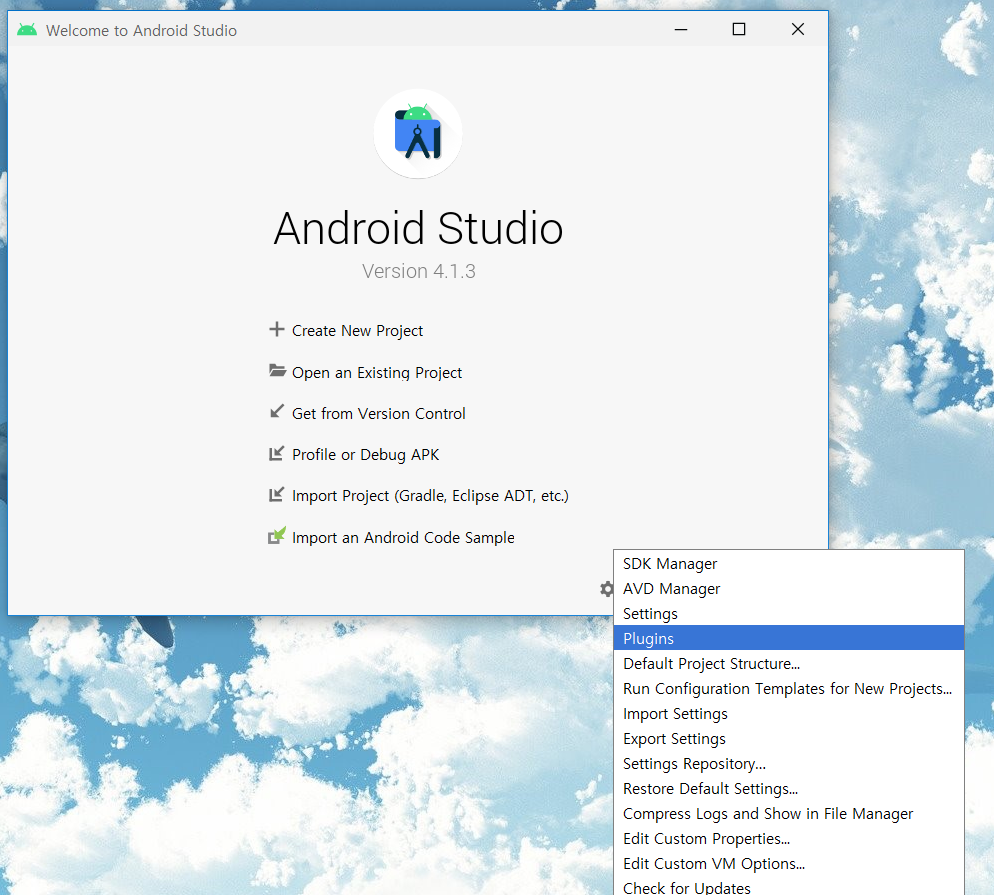
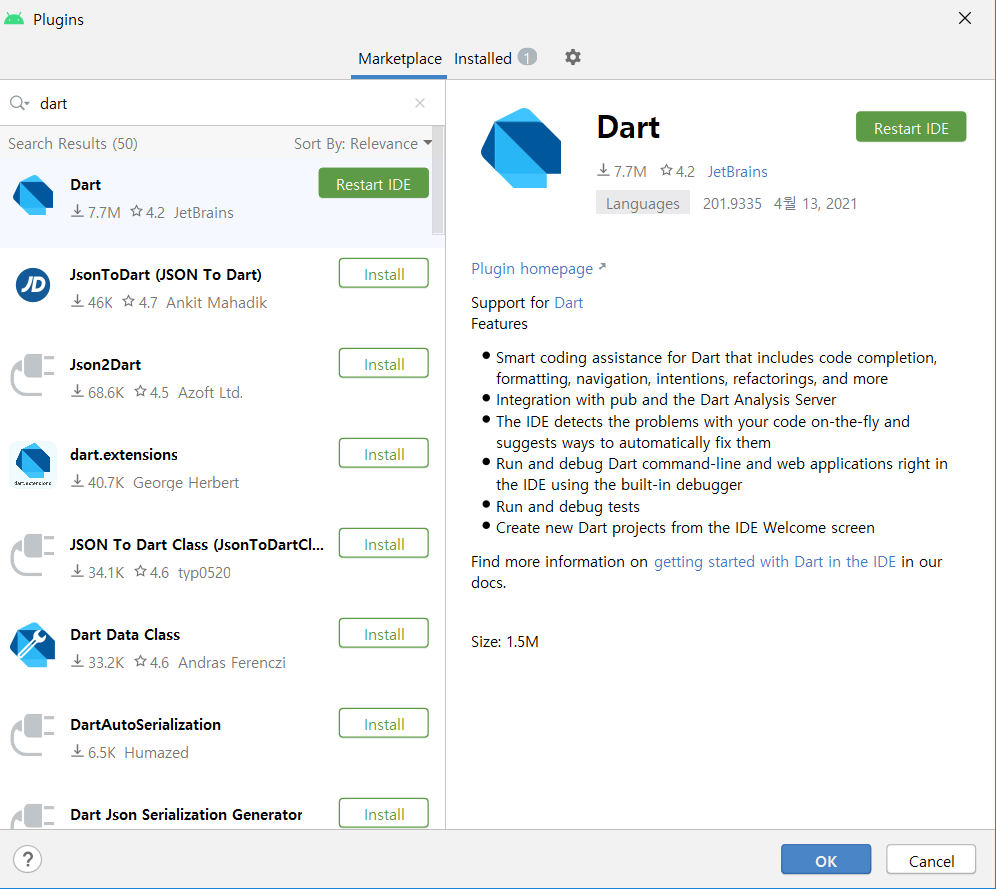
| flutter 시작하기 4 (안드로이드 스튜디오에서 flutter 셋팅) (0) | 2021.04.16 |
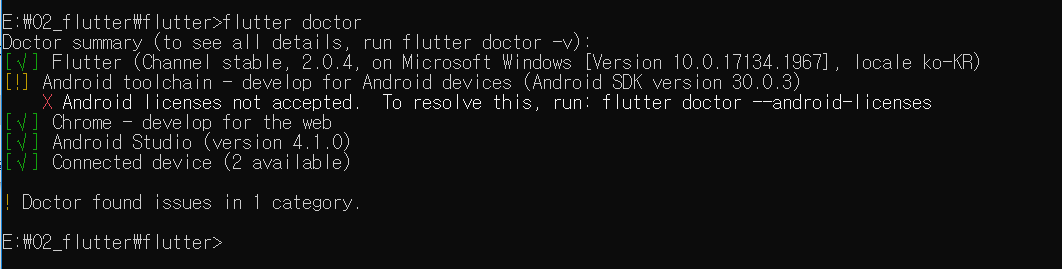
| flutter 시작하기 3 (Android toolchain 이슈 해결) (0) | 2021.04.16 |
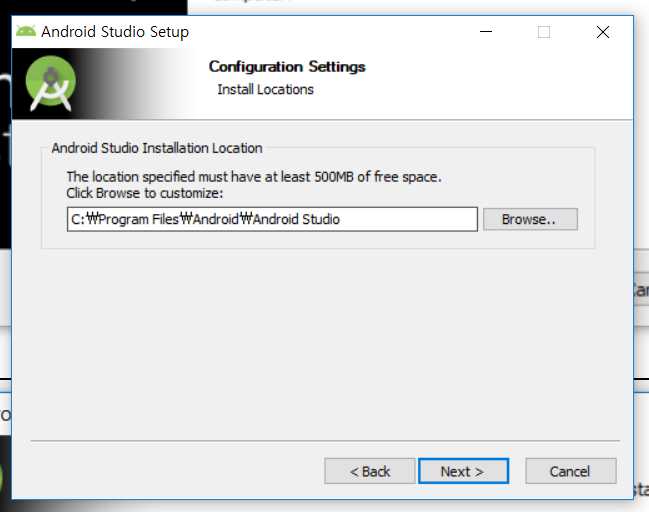
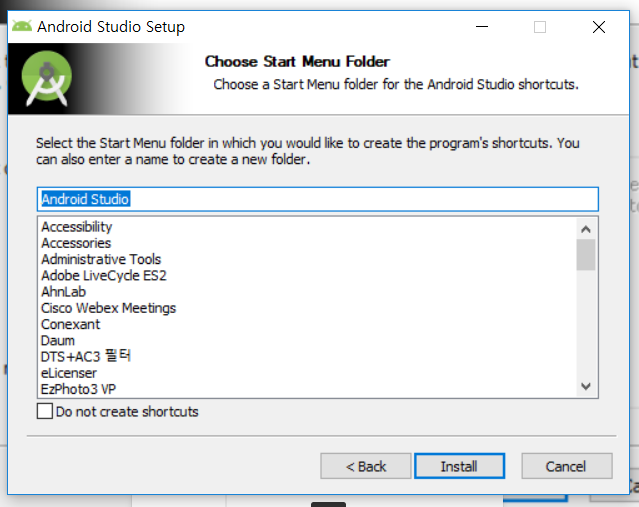
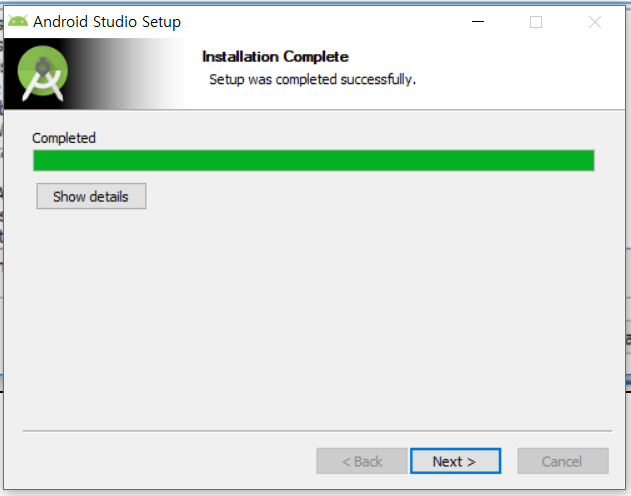
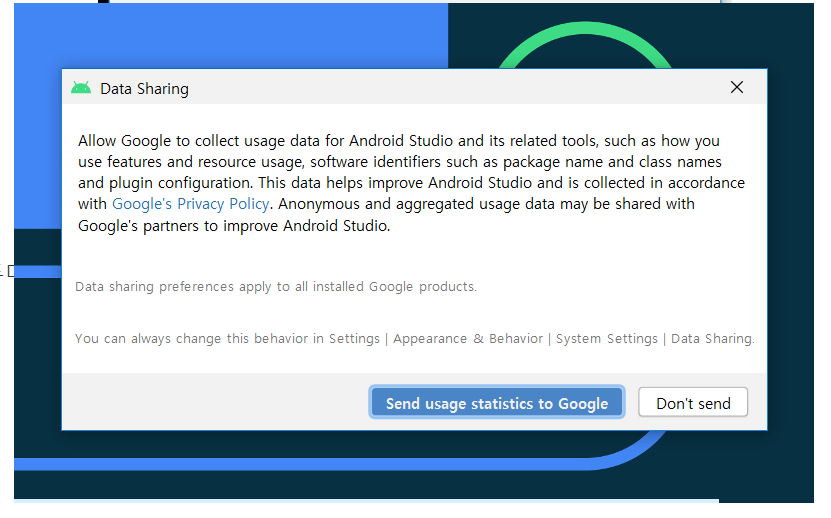
| flutter 시작하기 2 (안드로이드 스튜디오 설치/실행 후 설치) (0) | 2021.04.15 |